Comment suivre l’évolution des prix de vos concurrents avec Google Sheets et Data Studio ?
Cet article va aborder la collecte (Web Scraping) et le traitement des données avec Google Sheets, jusqu’à la data visualisation dans Google Data Studio.
[su_pullquote]
Découvrez les prestations du WebAnalyste.
- Prestation : Tableaux de bord et reportings automatisés
- Prestation : Configuration de métriques personnalisées et flux de données.
[/su_pullquote]Je souhaiterais utiliser un cas pratique tel que la collecte de prix d’un produit donné sur différent site e-commerce pour suivre leur évolution au fil du temps.
Est-ce possible de suivre l’évolution des prix d’un produit sur différents sites concurrents ? Oui, c’est possible et c’est plutôt « simple » et « gratuit » avec Google Sheets et Google Data Studio. Et naturellement, cela est vrai pour n’importe quelle autre information disponible online, comme le nombre d’abonnés Twitter de ses collèges.
La seule contrainte, c’est que l’info soit robuste et pérenne, autrement dit, qu’elle soit intégrée/structurée de la même manière au même endroit dans le temps.
À ce sujet, une petite mise en garde : les formules proposées cessent parfois de fonctionner lorsque les sites Web sous-jacents changent. Mais, cela ne devrait pas être bloquant, voir bénéfique pour vous approprier la logique de l’approche en réajustant et améliorant les formules.
Comment relever les prix des sites e-commerce concurrent avec Google Sheets et Data Studio ?
Imaginons que je souhaite suivre l’évolution des prix d’un de mes parfums préférés Acqua Di Giò Homme Eau de Parfum, 75 ml en vaporisateur sur les sites e-commerce sephora.fr, marionnaud.fr et nocibe.fr.
Google Sheet pour le scraping !
Voici la fonction à connaitre dans Google Sheets pour scraper de bonnes données croustillantes :
- IMPORTXML(URL; xpath_query) pour scraper/importer/collecter des données structurées telles que XML, HTML, CSV, TSV et des flux RSS et ATOM XML.
- url : URL de la page à examiner, protocole inclus (exemple : http://) – La valeur de l’attribut url doit être placée entre guillemets ou doit être une référence à une cellule contenant le texte adéquat.
- xpath_query : requête XPath à exécuter sur les données structurées.
Nous verrons plus bas l’utilisation de la fonction IMPORTXML.
Juste avant de commencer le scraping, nous devons déterminer les données à collecter.
Pour illustrer l’article, disons que je souhaite suivre quotidiennement le prix d’un parfum sur 3 sites différents.
Quoi : Le prix de « Acqua Di Giò Homme Eau de Parfum, 75 ml – Vaporisateur ».
Où : Sur 3 sites e-commerce via les URL :
- S1 = https://www.nocibe.fr/giorgio-armani-acqua-di-gio-essenza-eau-de-parfum-p-176400
- S2 = http://www.marionnaud.fr/marionnaud/parfum/homme/parfum-homme/acqua-di-gi%C3%B2-homme-eau-de-parfum/p/BP_100242200
- S3 = http://www.sephora.fr/Parfum/Parfum-Homme/Acqua-Di-Gio-Essenza-Eau-de-Parfum/P969017
Quand : tous les jours
Voilà, les plans sont dessinés, il reste à construire la maison. C’est le moment de relever les manches et d’aller sur Google Sheets. Voici les grandes étapes de configuration :
- Créer une première feuille GS, nommé « setup », qui listera tous les paramètres de configuration, comme les requêtes XPath, les URL à requêter. Ces informations de référence seront utilisées par le script de collecte de données.
- Créer une seconde feuille nommée « process » qui stockera les nouvelles données des requêtes « IMPORTXML » générées par le script.
- Créer une troisième et dernière feuille nommée « data » qui stockera au fur et à mesure les données « propres » qui seront exploitées dans Google Data Studio ou autre.
- Créer le moteur, un script GAP (Google Apps Script) pour générer les requêtes « IMPORTXML », cleaner les données et enregistrer le résultat dans une nouvelle ligne de la feuille « data ».
- Déclencher le script tous les jours.
Étape 1 : Créer la feuille « setup ».

Les valeurs contenues dans la feuille « setup » servent de paramètres dans le script. Je recommande toujours d’inclure un onglet « setup » pour stocker l’ensemble des variables globales, les informations transverses au classeur et script. En général, cet onglet est masqué et accessible uniquement par l’administrateur du classeur. Le but est de centraliser les éléments qui peuvent évoluer dans le temps afin de pouvoir les modifier facilement sans avoir à éditer les formules et les scripts. Fermons ici la parenthèse « bonne pratique » pour s’avancer dans un étrange chemin.
Le XPath vous fait penser à un chemin vers l’inconnu ? Continuons d’avancer…
Alors le XPath, qu’est-ce que c’est ?
Le XPath est un langage qui permet de naviguer à travers les éléments et les attributs d’un document structuré tel que le XML et le HTML d’une façon à la fois simple et puissante.
On peut par exemple :
- Récupérer le contenu d’une balise précise.
- Récupérer du contenu en fonction de la valeur d’un attribut d’une balise.
- Récupérer un ensemble de balises avec leur contenu et les parcourir.
La recherche d’information se fait via une expression XPath. Il s’agit d’une expression de chemin constitué « d’étape » (séparés par le caractère « / »). La logique de localisation est assez proche du CSS Selector.
Une étape est décrite par 3 éléments :
- Un axe permet de définir le sens de la recherche (parent, enfant, avant, après…) ;
- Un test de nœud permet de sélectionner un nœud ou non en fonction de leur nom ou de leur type.
- Un ou plusieurs prédicats (facultatif) permettent de créer des expressions pour filtrer les nœuds sélectionnés par l’axe et le test de nœud. Les prédicats sont écrits entre crochets ( [ , ] ). Si le prédicat est évalué à vrai, les nœuds correspondants seront sélectionnés.
Le XPath est un langage a la fois simple et puissant que je ne pourrais naturellement pas détailler ici. Pour alimenter votre feu intérieur, je vous invite à suivre ces chemins.
- https://www.w3schools.com/xml/xpath_nodes.asp
- https://openclassrooms.com/courses/structurez-vos-donnees-avec-xml/xpath-localiser-les-donnees
Néanmoins, je vais essayer de traduire les expressions de chemin XPath utilisées pour requêter le prix de mon parfum sur les sites e-commerce.
Pour le premier site e-commerce « S1 », l’information recherchée est contenue dans la page
« https://www.nocibe.fr/giorgio-armani-acqua-di-gio-essenza-eau-de-parfum-p-176400 ».
Plus précisément dans le code :
<a id="skuLink_1" href="#" data-prx-sku="93,50 €" data-prx-id-sku="81219" data-prx-sku-biz="176401" data-prx-id-prod="81184" data-prx-prcent="0" data-prx-qtedispo="42" data-prx-currentsku="false" data-prx-barre-ttc="" data-prx-name="Eau de Parfum 75ml " data-prx-contenance="124,67 €" data-prx-unitecontenance="/100ml " data-prx-freeship="Livraison offerte*" data-prx-liststickersize="0" data-prx-skustock="false" data-prx-pdctstock="false" data-prx-pointrouge="false"> <div class="col-xs-1"> </div> <input type="hidden" id="defaultImg" value="/bibliotheque/produits/GIORGIO_ARMANI/giorgio_armani_acqua_di_gio_essenza_eau_de_parfum_500x500.jpg"> <span id="pC" class="hidden"> 124.67 € /100ml </span> <span id="pCB" class="hidden"> /100ml </span> <span class="col-xs-7 name product-name" itemprop="name"> Eau de Parfum 75ml </span> <div class="col-xs-4"> <div class="col-xs-6"> </div> <div id="prixSku" class="price nowrap col-xs-6"> 93,50 €</div> </div> <div class="clear"></div> </a>
Pour extraire le prix, j’utilise l’expression XPath :
//a[@id='skuLink_1']/@data-prx-sku
Décortiquons cette expression XPath.
// = Sélectionne tous les éléments d'un node donné sans tenir compte de la hiérarchie. //a = Sélectionne tous les éléments <a> du code source. @ = attribut //a[@id='skuLink_1'] = Sélectionne tous les éléments <a> avec l'attribut ID "skuLink_1". //a[@id='skuLink_1']/@data-prx-sku = Sélectionne tous les attributs "data-prx-sku" (93,50 €) enfant de tous les éléments avec l'attribut ID "skuLink_1".
Pour le second site e-commerce « S2 », l’information recherchée est contenue dans la page
« http://www.marionnaud.fr/marionnaud/parfum/homme/parfum-homme/acqua-di-gi%C3%B2-homme-eau-de-parfum/p/BP_100242200#.WZLI1VFJbIU ».
Plus précisément dans le code :
<span id="fullPrice" class="prod-price lineinner"> <span style="display: none;">92.99</span> <span style="display: none;">EUR</span> </span>
Requête XPath :
//span[@id='fullPrice']/text()
Ici, l’expression sélectionne les textes encapsulés dans les balises <span> avec l’id « fullPrice » .
Pour le troisième site e-commerce « S3 », l’information recherchée est contenue dans la page
« http://www.sephora.fr/Parfum/Parfum-Homme/Acqua-Di-Gio-Essenza-Eau-de-Parfum/P969017 ».
Plus précisément dans le code :
<input id="skuPrice1" type="hidden" value="94.50">
Requête XPath :
//input[@id='skuPrice1']/@value
Ici, l’expression sélectionne la valeur des champs input avec l’id « skuPrice1 ».
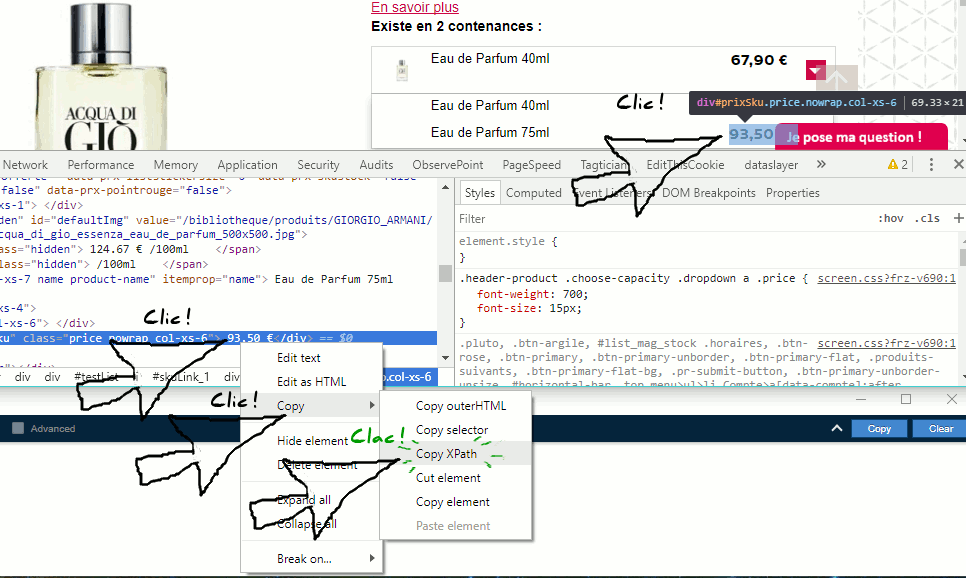
Pour vous aider à déterminer l’expression XPath, vous pouvez utiliser l’outil de développeur de votre navigateur (F12 ou CTR + SHIFT + i). Pour cela, faites « clic droit » sur l’objet de vos désirs, puis sélectionnez « inspecter ». À partir du code, clique droit again sur votre élément, puis « copy > xpath ». Attention, le sélection peut être moyennement précise.

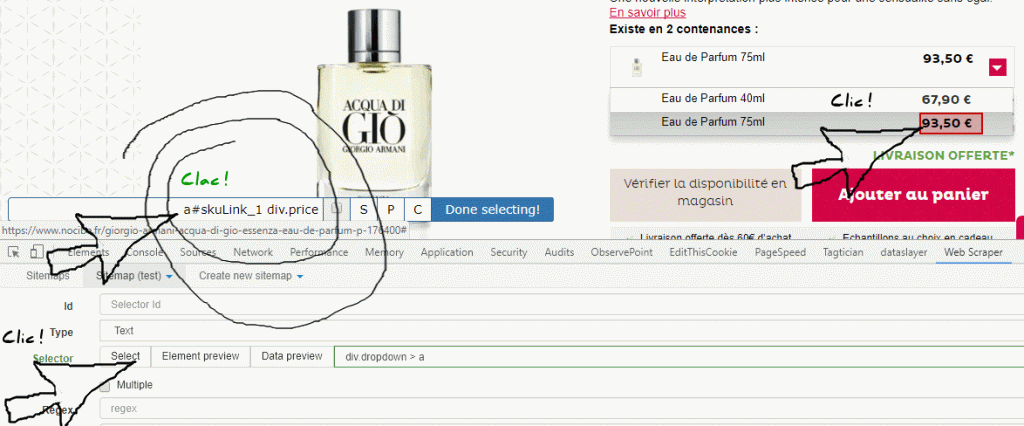
Sinon, toujours au niveau des outils développeur du navigateur, j’utilise également, l’extension Chrome « Web Scraper » qui permet une sélection plus fine du node à scraper.

Étape 2 : Créer la feuille « process ».
Le but de feuille est de stocker les dernières données générées par les requêtes IMPORTXML du script.
J’ai nommé le contenu, « ligne de données de référence ».
Elle est composée d’un champ « date » pour stocker la date et l’heure de la dernière requête IMPORTXML, ainsi que d’un champ par site e-commerce pour stocker chaque résultat de la requête.

Étape 3 : Créer la feuille « data ».
Le but de cette dernière feuille est de stocker les données propres au fur et à mesure des requêtes IMPORTXML.
C’est cette feuille qui sert de source de données pour Google Data Studio pour suivre l’évolution des résultats.

Étape 4 : Créer le script GAP (Google Apps Script).
Pour créer un script dans Google Sheets, il faut se rendre « outils » > « éditeur de scripts ». N’hésitez pas à copier/coller mon script, ci-dessous pour l’adapter à vos besoins.
Le but du script est d’importer et formater les données puis de les stocker dans la feuille « data ».
La fonction « importAndCleanData » est structurée en 4 phases.
- Initialisation des variables générales.
- Configuration des requêtes IMPORTXML dans la feuille « process ».
- Formatage des nouvelles données.
- Ajout des données formatées dans la feuille « data ».
J’ai commenté le script pour vous fournir un maximum d’information pour essayer de le comprendre.
Pour en savoir plus sur le Google Apps Script, je vous invite à consulter les tutoriaux Google sur https://developers.google.com/apps-script/articles/
function importAndCleanData() {
// Initialisation
var cacheVal = Math.random(); // génération d'un nombre aléatoire pour contrer le cache du navigateur lors des requêtes IMPORTXML.
var ss = SpreadsheetApp.getActiveSpreadsheet(); // association avec le classeur
var sheet_setup = ss.getSheetByName("setup"); // association avec la feuille "setup"
var sheet_process = ss.getSheetByName("process");
var sheet_data = ss.getSheetByName("data");
// Configuration des requêtes IMPORTXML
// construction de la formule IMPORTXML en concaténant les paramètres de la feuille "setup".
var scrapeData1 = '=IMPORTXML("' + sheet_setup.getRange('C2').getValue() + '?cacheVar=' + cacheVal + '";"'+ sheet_setup.getRange('B2').getValue() + '")';
// Injection de la formule dans la cellule appropriée de la ligne de données de référence dans la feuille "Data"
sheet_process.getRange('B2').setValue(scrapeData1);
// Formatage des données
// cleaning des données pour uniformiser les données
var valB2 = sheet_process.getRange('B2').getValue(); /// on récupère la valeur de la cellule
var valB2_c = valB2.toString().replace(".",","); // on remplace le point "." par une virgule ","
sheet_process.getRange('B2').setValue(valB2_c); // on réinjecte la nouvelle valeur dans la cellule
// On fait la même chose pour les deux autres requêtes
var scrapeData2 = '=IMPORTXML("' + sheet_setup.getRange('C3').getValue() + '?cacheVar=' + cacheVal + '";"'+ sheet_setup.getRange('B3').getValue() + '")';
sheet_process.getRange('C2').setValue(scrapeData2);
var valC2 = sheet_data.getRange('C2').getValue();
var valC2_c = valC2.toString().replace(".",",");
sheet_process.getRange('C2').setValue(valC2_c);
var scrapeData3 = '=IMPORTXML("' + sheet_setup.getRange('C4').getValue() + '?cacheVar=' + cacheVal + '";"'+ sheet_setup.getRange('B4').getValue() + '")';
sheet_process.getRange('D2').setValue(scrapeData3);
var valD2 = sheet_process.getRange('D2').getValue();
var valD2_c = valD2.toString().replace(".",",");
sheet_process.getRange('D2').setValue(valD2_c);
var now = new Date(); // on met à jour la date dans la premiere colonne de la ligne de données de référence.
sheet_process.getRange('A2').setValue(now);
// Ajout des données formatées
sheet_data.appendRow([now,valB2_c,valC2_c,valD2_c]); // et pour finir, on injecte les données "clean" dans une nouvelle ligne de la feuille "data".
}Étape 5 : Déclencher le script tous les jours.
Il ne reste plus qu’une chose à faire pour finaliser notre projet, déclencher le script tous les jours. Cela est très simple à faire via le planificateur de déclenchement intégré de Google Apps Script. Il suffit de sélectionner la fonction à déclencher, puis à configurer le déclencheur.

Suivez les données des sites e-commerce concurrents dans Data Studio.
Le plus dur a été fait, maintenant, il faut exploiter vos nouvelles données dans Google Data Studio.
Si besoin, n’hésitez pas à lire mon guide Google Data Studio.
Une fois, connectez à votre Google Data Studio :
- Créez un nouveau rapport.
- Sélectionnez la source de données Google Sheets, en pointant la feuille « data ».
- Modifiez le type de métriques « devise » ou « number ».
- Composer vos graphiques.
- Partagez votre tableau de bord.
[visuel connexion source donnée GS « data »]
J’ai composé deux graphiques :
- 1 « série temporelle » pour suivre l’évolution des données absolues.
- 1 « série temporelle » pour suivre l’évolution du prix moyen.
- 1 « série temporelle » pour suivre l’évolution des écarts de chaque prix par rapport à la moyenne.
Pour composer, la première série temporelle Data Studio, c’est très simple, il suffit de sélectionner la dimension « date » et les métriques représentant les « prix ».
Pour la seconde et troisième série temporelle, c’est plus compliqué, car ces métriques n’existent pas par défaut. Pour les calculer, vous pouvez :
- Soit les calculer dans le classeur Google Sheets et les rendre disponibles dans la feuille « data ».
- Soit les calculer directement dans Google Data Studio, au niveau de la source de données.
C’est cette option que je propose de voir.
Création de métrique calculée avec Google Data Studio.
Voici comment créer les métriques pour calculer le prix moyen et l’écart de chaque prix par rapport au prix moyen « 1-(Sn/prix moyen) ». Ainsi il sera possible de suivre l’évolution des prix de notre parfum entre les 3 sites e-commerce.
Rendez-vous dans la source de données Google Sheets, de la feuille « data ».
- Dupliquez la métrique (en bleu), « S1 » correspondant à la série de prix du site e-commerce 1. Pour dupliquer un élément, il suffit de cliquer à droite du nom puis « dupliquer ».
- Renommez la métrique dupliquée « S1_avg ».
- Changez le type pour « nombre > pourcentage ».
- Faites la même chose pour les métriques « S2 » et « S3 ».

Maintenant, nous allons pouvoir calculer la métrique « prix moyen ».
- Créez une nouvelle métrique en cliquant sur le bouton bleu « + », en haut des champs.
- Nommez la « prix_moyen ».
- Saisissez dans le champ « formule » : « (S1_avg + S2_avg + S3_avg)/3 ».
- Modifiez le type de données pour « devise » ou « number ».
Maintenant, nous allons pouvoir calculer les métriques d’écart.
- Créez une nouvelle métrique en cliquant sur le bouton bleu « + », en haut des champs.
- Nommez la « S1_ecart ».
- Saisissez dans le champ « formule » : « 1-(S1/prix_moyen) ».
- Changez le type pour « nombre > pourcentage ».
- Faites la même chose pour les métriques « S2 » et « S3 ».
Normalement, nous avons toutes les métriques nécessaires pour construire notre tableau de bord. Il ne vous reste plus qu’à composer vos data-visualisations pour suivre l’évolution des prix de produit de sites e-commerce concurrents.