Après avoir bien compris les qualités du suivi concentrons-nous à présent sur son intégration avec Google Tag Manager.
L’utilisation de Google Tag Manager n’est pas indispensable pour mettre en oeuvre le suivi du commerce électronique amélioré, mais il est fortement recommandé, car les tags à intégrer dans les pages sont plus simples à comprendre, à communiquer et à valider. La collecte de données via Google Tag Manager est souvent basée sur une seule forme de tag, le dataLayer. Un tableau JavaScript, nommé dataLayer qui stocke les variables/valeurs d’une page ou d’une action. Ce sont les dataLayers de l’e-commerce amélioré que nous allons aborder dans cet article, ainsi que la configuration de Google Tag Manager et de Google Analytics pour collecter, traiter et reporter leurs données.
Le principal but du suivi e-commerce amélioré est de mesurer l’expérience d’un produit et de ses attributs (marque, catégories, variante…) tout au long du parcours d’achats, de son impression dans une liste produits à son achat en passant par le panier et le checkout. Pour rendre cela possible, nous devons intégrer des marqueurs sur chaque page qui compose le parcours d’achat pour mesurer l’impression et les clics sur chaque produit.
Du tag au dataLayer Google Tag Manager.
En résumé, il existe deux types de tags e-commerce amélioré :
- les tags d’impression : mesure l’impression d’une liste de produit, de promo, d’un produit ou bien d’une étape checkout . Ils sont souvent intégrés/déclenchés au chargement de la page.
- Les tags d’action : mesure les interactions sur les tags d’impression (cliquer sur un produit, une primo, ajouter ou supprimer un produit du panier d’achat). Ils sont intégrés/déclenchés au clic de souris sur un lien.
Le dataLayer est un tableau JavaScript qui stocke des paires variables/valeurs qui seront traitées dans Google Tag Manager, comme celles de l’e-commerce amélioré.
Au chargement de la page ou de la librairie GTM, un dataLayer est créé « dataLayer native » puis on utilise la méthode JavaScript push() « dataLayer.push() » pour le remplir.
Utilisation du dataLayer native.
Les tags d’impression peuvent être déclarés dans le tableau du dataLayer sous la forme « dataLayer = [{‘variable’:’valeur’}] ») et positionné idéalement dans le header de la page ou juste au-dessus du code de Google Tag Manager. Cela permet que les données d’impressions soient disponibles le plus tôt possible au chargement de la page. Le but est que le hit « page vue » qui doit transporter ces données dans Google Analytics, soit déclenché le plus tôt possible dans la page, ce qui améliora la précision de ces mesures.
Attention à n’intégrer/déclencher qu’un seul tableau dataLayer par page, au risque d’écraser le tableau précédent et donc d’effacer ses variables.
Par exemple :
vous déclarez dans le header de la page : « dataLayer = [{« varName1 »: « thisName1″}]; »
À ce moment-là, la valeur de varName1 = « thisName1 »
Puis vous déclarez dans le contenu de la page ou sur un clic : « dataLayer = [{« varName2 »: « thisName2″}]; »
À ce moment-là :
- la valeur de varName1 = undefined
- la valeur de varName2 = « thisName2 »
Utilisation du dataLayer.push() .
Les tags d’action utiliseront le dataLayer avec la méthode push() – dataLayer.push({‘variable’:’valeur’}) et positionné après le code de Google Tag Manager. La méthode JavaScript push() permet d’ajouter les nouvelles paires variables/valeurs à la fin du tableau dataLayer. Cela permet de remplir le dataLayer existant et non d’en déclarer un nouveau.
À noter que vous pouvez également utiliser la méthode push() pour structurer les données d’impression, mais en ce cas, placez le dataLayer.push(), juste après le code de Google Tag Manager. Vous pouvez également le positionner au-dessus du code de Google Tag Manager, mais pour cela vous devez créer le tableau avec »var dataLayer = []; » avant de le remplir avec la méthode push() « dataLayer.push() ».
Les variables du dataLayer Google Tag Manager.
Comme nous venons de la voir, le dataLayer est un tableau (array) JavaScript qui stocke des variables. Voici rapidement comment se structurent les variables dans un dataLayer.
Les variables sont toujours déclarées de la manière suivante :
« varName »: « thisName »
Elles sont séparées entre elles par de simples virgules :
Une variable « simple ».
- « varName1 »: « thisName1 »,
Une variable qui englobe deux autres variables dans une liste.
- « varName2 »: [« varName2_1 »: « thisName2_1 », « varName2_2 »: « thisName2_2 »],
Une variable qui englobe trois autres variables dans un objet.
- « varName3 »: {
« varName3_1 » : « thisName3_1 »,
« varName3_2 » : « thisName3_2 »,
« varName3_3 » : « thisName3_3 »
}
Le plan de taggage e-commerce amélioré Google Tag Manager.
Maintenant que nous avons fait le tour des fondamentaux du suivi du commerce électronique amélioré, planifions la mesure du site en déterminant les types de tag par rapport aux pages et interactions du site e-commerce.
Voici les types de pages qui nous intéresse, sur lesquels nous allons intégrer les tags e-commerce amélioré de Google Tag Manager.
- 1 page d’accueil qui met en avant une sélection de produits et quelques promos.
- 1 template catégorie qui liste les produits d’une même catégorie,
- 1 template produit qui détaille les caractéristiques du produit et suggère quelques produits additionnels (upsell).
- 1 page checkout panier qui regroupe les produits qui ont été ajoutés au panier d’achat.
- 1 page checkout livraison pour sélectionner la méthode de livraison.
- 1 page checkout paiement pour sélectionner la méthode de paiement
- 1 page confirmation qui valide l’achat et remercie le client.
Planification des types de page et des types de tag e-commerce amélioré
| Type de page | Impression | Action |
| Home page | liste produits « home top achat » | « voir détail produit » |
| liste produits « home top promo » | « voir détail produit » | |
| promotion « bannière » | click | |
| promotion « carre » | click | |
| Liste catégorie de produit | liste produits « catégorie » | « voir détail produit » |
| Page détail produit | page « détail produit » | « ajouter dans le panier » |
| liste « autres produits » | « voir détail produit » | |
| Checkout Panier | page « checkout » | « supprimer du panier » |
| Checkout | page « checkout » | |
| Confirmation achat | page « confirmation achat » |
Définition des tags e-commerce amélioré Google Tag Manager
Maintenant que nous savons ce que nous souhaitons mesurer, il ne nous reste plus qu’à définir page par page les tags GTM e-commerce amélioré.
Les tags d’impression
les tags d’impression produit sont à intégrer idéalement dans le header de la page ou bien juste avant le script du tag container GTM.
Important pour mesurer correctement l’expérience produit, l’ID produit doit être le même de l’impression à l’achat, en passant par les actions d’ajout et de suppression du panier. En résumé, ID Produit affiché = ID produit cliqué et Id promo affiché = Id promo cliqué.
Home page (impression liste produit + promotion)
Ce dataLayer mesure l’impression des listes produits « top achat » et « top promo » ainsi que deux promos « banner » et « carre ». Observez les variables associées à chaque objet, comme le nom de la liste produit (pour alimenter le rapport E-commerce amélioré > performance des listes ») ainsi que la position.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer = [{
'ecommerce': {
'currencyCode': 'EUR',
'': [‘list’: ‘home top produit’,
{
'name': 'T-Shirt WA',
'id': '12345',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/analytics',
'variant': 'gris',
'position': 1
},
{
'name': 'T-Shirt DA',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange',
'position': 2
}, {
'name': 'Casquette WA',
'id': '01025',
'price': '15.00',
'brand': 'webanalyste',
'category': 'casquette/geek/analytics',
'variant': 'vert',
'position': 1
}, {
'name': 'cravate dada',
'id': '01025',
'price': '8.00',
'brand': 'webanalyste',
'category': 'casquette/smart/art',
'variant': 'rouge blanc',
'position': 2
}],
'promotions': [
{
'name': 'livraison offerte',
'creative': 'banner',
'position': 'content_haut'
},
{
'name': 'livraison offerte',
'creative': 'carre',
'position': 'col_droite'
}]
}
}
}];
</script>
Page Catégorie produit (impression liste produit d’une catégorie donnée)
Ce dataLayer mesure les impressions de produits d’une liste « catégorie » dans l’ordre d’affichage dans la page. Attention à nommer correctement la variable « liste » pour qu’elle corresponde au nom de la liste
<script>
window.dataLayer = window.dataLayer || [];
dataLayer = [{
'ecommerce': {
'currencyCode': 'EUR',
'impressions': [
{
'name': 'T-Shirt WA',
'id': '12345',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/analytics',
'variant': 'gris',
'position': 1
},
{
'name': 'T-Shirt WA2',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange',
'position': 2
}, {
'name': 'T-shirt WA3',
'id': '01025',
'price': '15.00',
'brand': 'webanalyste',
'category': 'casquette/geek/analytics',
'variant': 'orange',
'position': 3
}]
}
}];
</script>
[su_column size= »1/2″]
Page détail produit (impression détail produit + liste crossSell « autres produits »)
Ce dataLayer mesure de l’impression du détail produit et de la liste de produit « autres produits » (crossSell)
<script>
window.dataLayer = window.dataLayer || [];
dataLayer = [{
'ecommerce': {
'currencyCode': 'EUR',
'': {impression
products[{
'name': 'T-Shirt WA',
'id': '12345',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/analytics',
'variant': 'gris'
}],
'': [‘list’: ‘autres produits’,
{
'name': 'T-Shirt DA',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange',
'position': 1
}, {
'name': 'Casquette WA',
'id': '01025',
'price': '15.00',
'brand': 'webanalyste',
'category': 'casquette/geek/analytics',
'variant': 'vert',
'position': 2
}, {
'name': 'cravate dada',
'id': '01025',
'price': '8.00',
'brand': 'webanalyste',
'category': 'casquette/smart/art',
'variant': 'rouge blanc',
'position': 3
}]
}
}];
</script>
[/su_column]
[su_column size= »1/2″]
Page checkout étape 1 « panier » (impression checkout)
Ce dataLayer mesure l’impression des produits présents à l’étape 1 du checkout, ici le « panier ».
<script>
window.dataLayer = window.dataLayer || [];
dataLayer = [{
'ecommerce': {
'currencyCode': 'EUR',
'actionField': {'step': 1},
'checkout'{
'products': [
{
'name': 'T-Shirt WA',
'id': '12345',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/analytics',
'variant': 'gris'
},
{
'name': 'T-Shirt WA2',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange'
}]
}
}
}];
</script>
[/su_column]
[su_column size= »1/2″]
Page checkout étape 2 « commande » (impression checkout)
Ce dataLayer mesure l’impression des produits présents à l’étape 2 du checkout.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer = [{
'ecommerce': {
'currencyCode': 'EUR',
'actionField': {'step': 2},
'checkout'{
'products': [
{
'name': 'T-Shirt WA',
'id': '12345',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/analytics',
'variant': 'gris'
},
{
'name': 'T-Shirt WA2',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange'
}]
}
}
}];
</script>
[/su_column]
[su_column size= »1/2″]
Page de confirmation de commande (impression purchase)
Ce dataLayer mesure l’impression des produits achetés ».
<script>
window.dataLayer = window.dataLayer || [];
dataLayer = [{
'ecommerce': {
'currencyCode': 'EUR',
'purchase'{
'actionField': {
'id': 'WA12345',
'affiliation': 'webAnalyste.com',
'revenue': '59.98',
'tax':'11.99',
'shipping': '5.50',
'coupon': 'happy client - 50%'
},
'products': [
{
'name': 'T-Shirt WA',
'id': '12345',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/analytics',
'variant': 'gris'
},
{
'name': 'T-Shirt WA2',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange'
}]
}
}
}];
</script>
[/su_column]
Comment configurer Google Tag Manager pour collecter les données d’impression e-commerce amélioré.
Au niveau de Google Tag Manager, la configuration pour collecter les variables des dataLayers d’impression est très simple. Oui, oui vous avez bien lu, c’est très simple parce que vous avez fait l’effort de structurer les données e-commerce amélioré. GTM n’a plus qu’à les cueillir quand il les trouve dans vos pages. Donc pour collecter les données d’impression e-commerce amélioré, il suffit d’activer dans votre balise « GA Pages vues », l’option « commerce électronique » depuis « la couche de données » (vos dataLayers EE).

Puis configurez le déclencheur sur « toutes les pages DOM Ready » (event:gtm.dom), et non sur « Toutes les pages » (event:gtm.js), car le hit page vue n’aura certainement pas le temps charger l’ensemble des valeurs e-commerce amélioré.

Les tags d’action
les tags d’action sur les produits/promo sont à déclencher au moment de l’action, au clic sur un lien produit ou promo.
[su_column size= »1/2″]
productClick – Clic sur un produit d’une liste de produits.
Important : Faites attention à ce que les variables soient communes entre le produit imprimé et le produit cliqué.
Exemple d’un dataLayer qui doit se déclencher au clic sur le deuxième produit de la liste « home top produit ».
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'home top produit'},
'products': [{
'name': 'T-Shirt DA',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange',
'position': 2
}]
}
}
});
</script>
[/su_column]
[su_column size= »1/2″]
promotionClick– Clic sur une promotion. Important : Faites attention à ce que les variables soient communes entre la promotion imprimée et la promotion cliquée.
Exemple d’un dataLayer qui doit se déclencher au clic sur la banner « livraison offerte » positionnée en haut du contenu.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'promotionClick',
'ecommerce': {
'promoClick': {
'promotions': [
{
'id': 'home_offer1',
'name': 'livraison offerte',
'creative': 'banner',
'position': 'content_haut'
}]
}
}
});
</script>
[/su_column]
[su_column size= »1/2″]
add – Clic sur le bouton « ajouter au panier » d’un produit.
Important : Faites attention à ce que les variables soient communes entre le produit imprimé et le produit ajouté au panier.
Exemple d’un dataLayer qui doit se déclencher au clic sur le bouton d’ajout au panier de la page détail produit.
<script>
dataLayer.push({
‘event’: ‘addToCart’,
‘ecommerce’: {
‘add’: {
‘products’: [{
‘name’: ‘T-Shirt DA’,
‘id’: ‘678910’,
‘price’: ‘29.99’,
‘brand’: ‘webanalyste’,
‘category’: ‘tee-shirt/geek/design’,
‘variant’: ‘orange’
}]
}
}
});
</script>
[/su_column]
[su_column size= »1/2″]
remove – Clic sur le bouton « retirer du panier ».
Important : Faites attention à ce que les variables soient communes entre le produit imprimé dans le panier et le produit retiré du panier.
Exemple d’un dataLayer qui doit se déclencher clic sur le bouton d’ajout au panier de la page détail produit.
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'removeFromCart',
'ecommerce': {
'remove': {
'products': [{
'name': 'T-Shirt DA',
'id': '678910',
'price': '29.99',
'brand': 'webanalyste',
'category': 'tee-shirt/geek/design',
'variant': 'orange'
}]
}
}
});
</script>
[/su_column]
Comment configurer Google Tag Manager pour collecter les données d’action produit et promotion .
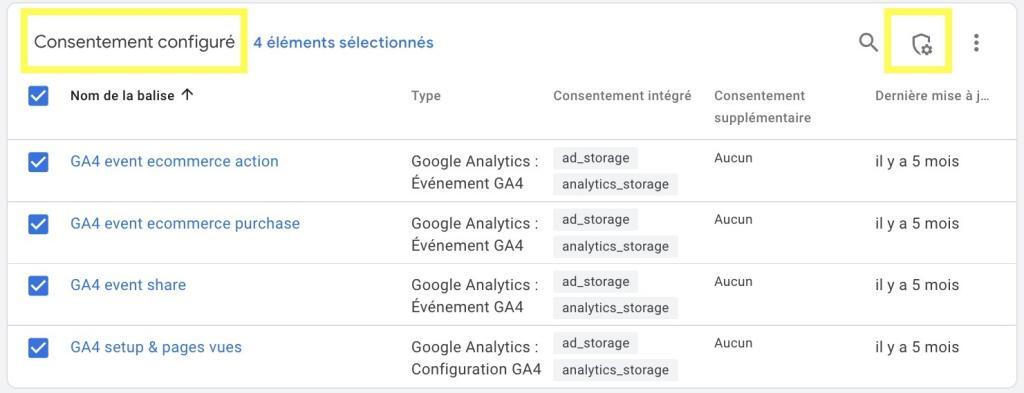
Au niveau de Google Tag Manager, la configuration pour collecter les variables des dataLayers d’action produit et promotion est aussi simple que pour les données d’impression.Pour cela, il suffit de créer une balise Google Analytics de type « event » en activant l’option e-commerce amélioré avec couche de données. Pour le déclenchement du tag event EE (ecommece enhanced), utilisez des déclencheurs de type « événement personnalisé » et précisant le nom de l’événement utilisé dans les dataLayer d’action, à savoir productClick, addToCart ou removeFromCart.


Pour l’action « promotionClick », créez un déclencheur « événement personnalisé » avec le nom d’événement « promotionClick » et utilisez un autre tag Google Analytics event EE pour reporter des données (event Category, Action, Label, Value) spécifiques à la promo et non au produit.
Dans le visuel de configuration du dataLayer ecommerce Action, le paramètre fait référence à une variable GTM {{ecommerce.add.products.0.name}}.
Nous avons presque finit, il ne reste plus qu’à configurer e-commerce amélioré dans Google Analytics.
Configurer l’e-commerce amélioré dans Google Analytics.

La première étape consiste à activer l’option e-commerce dans l’admin de le la vue qui reportera les données e-commerce. L’activation se résume à un clic sur un toggle. Une fois l’option e-commerce améliorée activée, vous pouvez paramétrer le nom des étapes de votre checkout, ici étape 1 = « panier » et étape2 = « commande ».
Enregistrez et c’est terminé ! Une fois vos tags GTM e-commerce, testés, validés et publié, les données e-commerce commenceront à peupler vos rapports e-commerce amélioré. Bravo !